

Debido a las leyes de la Unión Europea, todos los blog de Blogger muestran un aviso de cookies y este se muestra solo cuando se visita desde un país que este afectado por esta ley. Hoy veremos a como modificar el aviso para darle un mejor aspecto y también a como modificar el mensaje mostrado en el aviso.
Modificar estilo del Aviso de Cookies Blogger
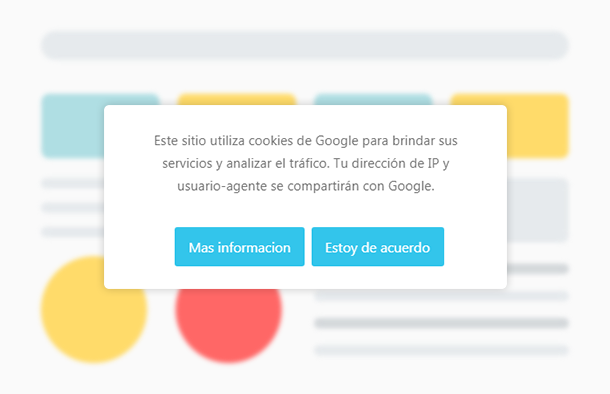
Lo primero que haremos será modificar el estilo del aviso. Por defecto Blogger muestra el aviso de cookies en la parte superior, lo que haremos será posicionarlo en la parte inferior derecha y darle un estilo más light/claro. Para ello agregaremos estilos CSS a nuestro blog ingresando a Tema > Personalizar y luego en Avanzado > Añadir CSS, si tienes problemas para agregar los estilos puedes revisar está guía completa de cómo agregar CSS en Blogger.
/*Reset cookie-choices*/
body .cookie-choices-info,
body .cookie-choices-info .cookie-choices-button,
body .cookie-choices-info .cookie-choices-buttons,
body .cookie-choices-info .cookie-choices-inner,
body .cookie-choices-info .cookie-choices-text{ position:initial;margin:initial; left:initial;right:initial;bottom:initial;width:initial; top:initial;color:initial;padding:initial;background:initial; text-transform: initial;font-size: initial;max-width: initial;text-align: center; }
/*Animacion*/
@-webkit-keyframes cookies {
from {-webkit-transform:translateY(10em);transform:translateY(10em);}
to {-webkit-transform:translateY(0em);transform:translateY(0em);}
}
@keyframes cookies {
from {-webkit-transform:translateY(10em);transform:translateY(10em);}
to {-webkit-transform:translateY(0em);transform:translateY(0em);}
}
/*Contenedor principal*/
body .cookie-choices-info {
position: fixed;
bottom: 0;left: 0;right: 0;
-webkit-animation: cookies 1s backwards;
animation: cookies 1s backwards;
}
body .cookie-choices-info {
bottom: 1em; /*Separacion inferior*/
right: 1em; /*Separacion derecha*/
left: auto;
}
body .cookie-choices-info .cookie-choices-inner {
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
body .cookie-choices-info .cookie-choices-buttons {
padding-top: 1em;
}
/*Contenedor del texto y botones*/
body .cookie-choices-info .cookie-choices-inner {
border-radius: 5px;
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.2);
padding: 1.5em;
background: #FFF; /*Color del fondo*/
}
/*Texto*/
body .cookie-choices-info .cookie-choices-text {
line-height: 24px;
padding: 0 1em;
font-size: 14px; /*tamaño de la fuente del aviso*/
color: #707070; /*Color del texto*/
}
/*Botones*/
body .cookie-choices-info .cookie-choices-button {
color: #fff; /*Color del texto de los botones*/
margin-left: .5em;
padding: .7em 1em; /*Espaciado de los botones*/
display: inline-block;
background: rgba(9, 179, 228, 0.8); /*Color de fondo de los botones*/
border-radius: 3px;
font-size: .9em;
-webkit-transition: background .3s;
transition: background .3s;
}
/*Hover botones*/
body .cookie-choices-info .cookie-choices-button:hover {
background: #09b3e4; /*Color de hover de los botones*/
}
body .cookie-choices-info .cookie-choices-text {
display: block;
text-align: center;
padding-bottom: 1rem;
}
/*Contenedor del texto y botones*/
body .cookie-choices-info .cookie-choices-inner {
max-width: 420px;
}
Como te mencione antes estos estilos son más light/claro, tu puedes modificar los estilos para que se ajuste a tu blog simplemente tienes que modificar las lineas que están comentadas, que son básicamente tamaño de letra, color de letra y fondo, espaciado, etc.
Cambiar información de Aviso de Cookies Blogger
Ahora vamos a cambiar el mensaje que se muestra en el aviso de cookies de Blogger. Para ello nos dirigimos a Tema > Editar HTML y pegamos el siguiente código debajo de la etiqueta <head>
<script>//<![CDATA[
cookieOptions = {
msg: "Texto legal", //El mensaje del aviso
learn: "Texto leer más", //El texto del botón "Más información"
close: "Texto para aceptar", //El texto del botón "Aceptar"
link: "https://politica-de-cookies.com", //URL de la pagina para saber sobre tus cookies
};//]]></script>
Como en el anterior código, deje comentado las partes que puedes modificar a tu gusto. Podrás cambiar el mensaje, los textos y enlace de los botones.

excelente tutorial, aunque una consulta.
ResponderBorrar¿Como hago que flote en el head para las versión de escritorio y movil?
Hola DIEGOPRESOL, gracias por tu comentario. Con respecto a tu pregunta sobre como hacer que flote el aviso en el head, solo tienes que localizar las partes donde se encuentra el comentario /*Contenedor principal*/, y debajo de eso buscas la propiedad bottom y lo reemplazas por top.
BorrarMe sirvió muchísimo ¡gracias!
ResponderBorrarHola Vácheri, me alegra que te haya servido el tutorial.
BorrarMuchas gracias por este tutorial!, me ha venido de perlas.
ResponderBorrarMe alegra que te sirva el tutorial. Un saludo.
BorrarTengo una plantilla de paga en la versión demo y no me funciona hago todo pero no me va :(
ResponderBorrarHola Jose, el aviso de cookies solo aparece en los países miembros de la Unión Europea ya que las leyes lo exigen. En los demás países no se llega a mostrar. Te confirmo que yo si he podido ver el aviso modificado, puedes ver una captura aquí. Un saludo.
BorrarMuchas gracias por personas como tu podemos seguir adelante gracias por el tutorial lo compartire un saludo y muchos exitos
ResponderBorrarHola Black Knight, me alegro de que te sea de utilidad. Muchas gracias por compartirlo, de esa manera nos ayudas a seguir creando contenido. Un saludo.
BorrarNo sabes lo bien que me ha venido compañero. Adoro la filosofía de poder compartir código y aprender todos. Por cierto, en móviles el mensaje de Cookies no se veía centrado ni ajustado al margen inferior así que por si os es de utilidad dejo este fragmento que lo soluciona:
ResponderBorrar@media all and (max-width: 600px) {
body .cookie-choices-info .cookie-choices-inner {
max-width: 100%;
border-radius: 0px;
}
body .cookie-choices-info{
bottom: 0;
right: 0;
}
}
Si os da curioridad como queda podéis verlo en mi blog, SnackEnglish. En una ventana de incógnito, tan solo hay que reducir el tamaño del navegador para que tenga de ancho como los móviles. Espero que os sirva.
Un saludo.